What is Vector Art?
VectorArt.ai ▪ October 3rd, 2024

Have you ever noticed images that stay sharp and clear no matter how much you zoom in or enlarge them? That's likely an example of vector art. Let's explore what vector art is and why it's significant in digital graphics.
Understanding vector art
Vector art is a form of digital illustration created using mathematical formulas. These formulas define geometric shapes like points, lines, curves, and polygons to construct images. Unlike raster images, which are made up of pixels and can become blurry when scaled up, vector art maintains its clarity at any size.
Imagine drawing a circle in a vector program. Instead of storing information about every pixel within the circle, the program records the mathematical equation that defines the circle's shape. This means that whether you display the circle on a small phone screen or a large billboard, it will always appear smooth and precise.
Why is vector art important?
Vector art is essential for designs that need to be versatile in size and application. It's widely used for creating logos, icons, illustrations, and typography. Since vector images can be resized infinitely without losing quality, they're ideal for printing on various mediums, from small business cards to large banners.
For example, a company logo designed as vector art can be used on a website, embroidered on clothing, or displayed on a storefront sign, all while maintaining its original quality and proportions.




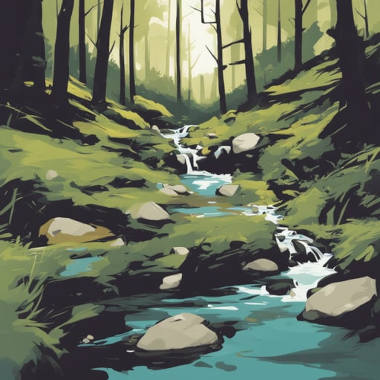
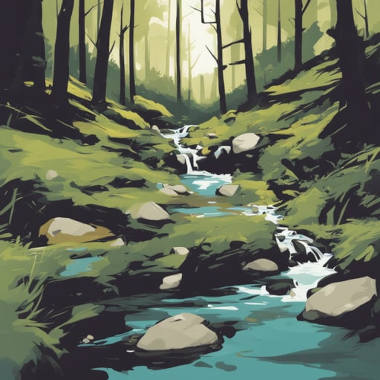
Move your cursor over and around the images to see the magnified views.
Notice how the SVG image remains crisp and sharp at any zoom level, while the JPEG image becomes pixelated when magnified.
How is vector art created?
Creating vector art involves using specialized graphic design software that allows artists to draw and manipulate shapes using mathematical equations. Popular programs include Adobe Illustrator, CorelDRAW, and Inkscape.
Artists begin by plotting points on a canvas and connecting them with lines and curves to form shapes. They can adjust these elements precisely by modifying the mathematical properties associated with each point or line. Colors, gradients, and effects are then applied to enhance the artwork's visual appeal.
Suppose you're designing an illustration of a tree. You might start with a rectangle for the trunk, add lines for branches, and use various shapes for leaves. Each element can be individually adjusted, allowing for intricate and detailed designs.
Applications of vector art
Vector art is utilized across many fields due to its flexibility. It's commonly used in graphic design for creating logos and branding materials. Illustrators use vectors for artwork in books, magazines, and digital media. In web design, vector graphics ensure icons and images look sharp on devices with different screen resolutions. It's also prevalent in printing high-quality posters, flyers, and merchandise, as well as in designing custom fonts and typography.
For instance, a web designer might use vector icons to ensure they appear crisp on both standard and high-definition screens.
Advantages of vector art
Vector art offers several benefits. It provides scalability, allowing images to be resized without any loss of quality. This makes it ideal for graphics that need to appear in various sizes. The editability of vector art means individual components can be easily modified, which is helpful for making quick adjustments. Vector files typically have smaller file sizes compared to high-resolution raster images, making them easier to store and share. The precision offered by mathematical definitions allows for exact placement and measurements, which is crucial in technical drawings and detailed illustrations.
For example, if a client requests changes to a logo design, you can effortlessly adjust the size, color, or shape of elements without starting over.
Limitations of vector art
While vector art is powerful, it has limitations. It's not ideal for complex images like photographs that contain intricate color variations and shading. Creating detailed vector art can require practice and familiarity with design software, presenting a learning curve for beginners. Additionally, editing vector files typically requires specialized programs, which may not be accessible to everyone.
If you're working with detailed photographic images, raster graphics like JPEG or PNG are more suitable because they can capture subtle variations in color and shading.
Viewing and sharing vector art
Even without graphic design software, you can view vector art files. Many web browsers can display SVG (Scalable Vector Graphics) files directly. PDF readers like Adobe Acrobat can open and display vector content within PDFs.
When sharing vector art, consider the file format to ensure compatibility. Common vector file formats include SVG for web use, AI as the native file format for Adobe Illustrator, EPS for compatibility with various design programs, and PDF for universal accessibility.
For example, if you're sending a logo to someone who doesn't have design software, providing it as a PDF or SVG file allows them to view it easily.
Getting started with vector art
If you're interested in creating vector art, starting with simple shapes and designs can help you become familiar with the tools and techniques. Free software like Inkscape is a good starting point for beginners.
Practice by tracing over simple images or experimenting with different shapes and paths. As you gain confidence, you can work on more complex projects and explore the full capabilities of vector graphic design.
With VectorArt.ai you can use AI to generate vector images from your textual descriptions or prompts.
By learning how vector art works and experimenting with it, you can create scalable, high-quality graphics suitable for various applications, from web icons to printed materials.


