What is a Vector Image?
VectorArt.ai ▪ October 12th, 2024

Ever wondered why some images stay sharp no matter how much you zoom in? Let's explore the world of vector images to understand how they achieve infinite scalability.
How do vector images differ from regular images?
Vector images are graphics created using mathematical equations that define points, lines, curves, and shapes. In contrast, regular images, known as raster images, are made up of pixels—tiny dots of color that collectively form an image. When you enlarge a raster image, the pixels become more apparent, leading to a loss of clarity. Vector images, however, rely on mathematical definitions, so they can be scaled to any size without losing quality.




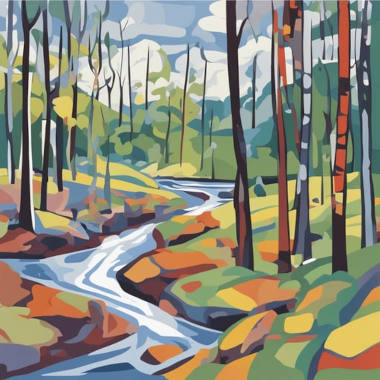
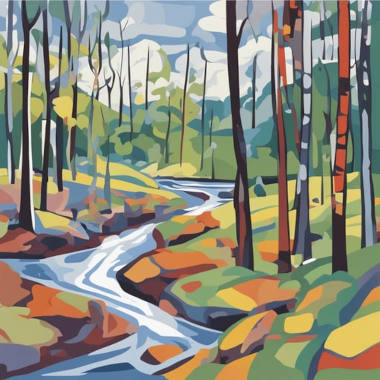
Move your cursor over and around the images to see the magnified views.
Notice how the SVG image remains crisp and sharp at any zoom level, while the JPEG image becomes pixelated when magnified.
Imagine drawing a line on a graph by specifying its starting and ending coordinates. No matter how much you enlarge the graph, the line remains crisp because it's defined by mathematical formulas, not by fixed dots.

Why don't vector images lose quality when scaled?
The key lies in their mathematical foundation. Since vector graphics are based on equations rather than a fixed grid of pixels, scaling them up or down recalculates these equations to fit the new dimensions. This means the image retains its proportions and sharpness regardless of size.
Think of a recipe that specifies ratios of ingredients rather than exact quantities. Whether you make a small batch or a large one, the proportions remain the same, ensuring consistent results. Similarly, vector images adjust to new sizes while keeping their design intact.
What are the common uses of vector images?
Vector images are ideal for graphics that require frequent resizing and must maintain high quality. They are commonly used in logos and branding materials because companies need their logos to look sharp on everything from business cards to billboards. They are also used for icons and illustrations in web design and app development, where scalable graphics are essential for different screen sizes. In print media, vectors are suitable for posters, flyers, and brochures where high-resolution images are crucial. Additionally, they are used in typography for creating custom fonts and text effects that require clarity and scalability.
How are vector images created?
Creating vector images involves specialized graphic design software that allows designers to plot points and curves using mathematical formulas. Tools like Adobe Illustrator, Inkscape (a free, open-source alternative), and CorelDRAW are popular choices for creating vector graphics.
With VectorArt.ai you can use AI to generate vector images from your textual descriptions or prompts.
The process typically starts with basic shapes like circles, squares, and lines as building blocks. Designers use tools like the Pen Tool to draw custom paths and shapes by plotting points. They apply colors and gradients to fill shapes and add depth. Organizing different elements on separate layers helps in editing and managing the design effectively.
Can photographs be vector images?
While vector images excel at graphics with clear lines and shapes, they are not suitable for complex images like detailed photographs. Photos contain intricate color variations and shading that are challenging to reproduce with mathematical equations. Artists can create vector illustrations inspired by photographs by simplifying them into basic shapes and colors, resulting in a stylized image rather than a realistic one.
What file formats are used for vector images?
Understanding vector file formats is essential for working with these graphics effectively. Common vector formats include SVG (Scalable Vector Graphics), which is widely used on the web and supported by most modern browsers; AI (Adobe Illustrator), the native format for Adobe Illustrator files; EPS (Encapsulated PostScript), which is compatible with various graphic design applications; and PDF (Portable Document Format), which can contain both vector and raster elements, making it versatile for sharing.
When sharing vector graphics, using formats like SVG or PDF ensures broader compatibility across different platforms and software.
How do vector images enhance web design?
Vector images play a significant role in modern web design due to their scalability and efficiency. They enable responsive design, adjusting seamlessly to different screen sizes and resolutions. Smaller file sizes compared to high-resolution raster images improve website performance with faster load times. Vectors can also be styled with CSS and animated with JavaScript for dynamic effects.
For instance, icons and logos on websites often use SVG files to remain sharp on both desktop monitors and mobile screens.
What are the advantages of using vector images?
Using vector graphics offers several benefits in various design fields. They provide infinite scalability, allowing images to be resized without any loss of quality. They offer editability, making it easy to modify individual elements within the image. Vectors often have smaller file sizes compared to high-resolution raster images, making storage and sharing more efficient. They also provide precision and clarity, which is ideal for detailed illustrations and technical drawings.
For projects that require frequent resizing or involve detailed line work, vectors are an excellent choice.
Are there any limitations to vector images?
While vector images are versatile, they do have some limitations. They are not suitable for detailed photos and cannot capture the subtle color gradations found in photographs. Highly detailed vector images can become complex and challenging to manage and edit. Additionally, creating and editing vector graphics requires specific software and a certain level of expertise.
It's advisable to use raster images (like JPEGs or PNGs) for photographs and complex imagery, and reserve vectors for graphics with defined lines and shapes.
How can I convert raster images to vector format?
Converting raster images (pixel-based) to vector format is possible through a process called vectorization or tracing. Software like Adobe Illustrator offers an "Image Trace" feature that can automatically convert simple images. Alternatively, you can manually redraw the image using vector tools for more control and accuracy.
Simple logos or icons with clear lines convert best, while complex images may require significant manual adjustment to achieve the desired results.
Why should I consider using vector images in my projects?
Incorporating vector images into your projects brings professionalism and versatility. They ensure consistency across media, maintaining the same high-quality appearance in both digital and print formats. They offer cost-effective scaling, avoiding the need to create multiple versions of an image for different sizes. Vector images also future-proof your designs; as display technologies advance, vectors ensure your graphics remain sharp and relevant.
For example, a small business can invest in a single vector logo design that works for all their branding needs, from websites to storefront signage.
How do I view and edit vector images?
To work with vector images, you'll need appropriate software for viewing and editing. Viewing can often be done with standard applications: most web browsers can display SVG files directly, and programs like Adobe Acrobat can display vector content within PDFs. For editing, tools like Adobe Illustrator offer comprehensive features for professional work, while Inkscape is a free option suitable for learning and simple projects. Affinity Designer is another cost-effective alternative with robust features.
If you're collaborating with others, ensure they have compatible software to open and edit vector files.
What are some practical tips for working with vector images?
To make the most of vector graphics, consider organizing different elements on separate layers for easy management. Learning keyboard shortcuts can speed up your workflow in vector editing software. Always save a master copy of your work in the native format to preserve editability. Staying updated with software versions is beneficial, as updates often include new features and improvements. Regular practice and exploration of your chosen software's capabilities will enhance your proficiency over time.
Vector images are a fundamental aspect of modern design, offering flexibility and quality. Understanding vectors opens up creative possibilities, allowing you to create visuals that adapt to various media and formats without compromising on clarity.
Whether you're a designer, a business owner, or someone interested in graphics, knowing what vector images are and how to use them can enhance your projects.


