SVG Resources
Sam Reed ▪ October 6th, 2023

Scalable Vector Graphics (SVG) is a widely used and popular format for creating graphics and icons on the web. Because it is an XML-based vector image format, SVG has excellent support for interactivity and animation. SVG images can be created and edited with any text editor, but there are also many online resources available to help you create, edit, and use SVGs in your projects.
In this blog post, we will explore some of the best resources that you can use to work with SVGs.
Tutorials and Guides
If you're new to working with SVG graphics, there are many online resources available to help you learn the basics. Here are some of the best SVG tutorials and guides:
- MDN Web Docs - This is a comprehensive guide to working with SVG graphics, including an introduction to SVGs, basic shapes, paths, gradients, filters, and more. It also covers advanced topics such as animations, interactivity, and accessibility. The guide is well-written and easy to follow, with plenty of examples and code snippets to help you learn.
- W3Schools - W3Schools is a popular online learning platform that offers a beginner's guide to SVG graphics. This guide covers the basics of SVG syntax, shapes, text, and attributes, with plenty of examples and exercises to help you practice. It also includes a reference section that you can use as a quick lookup for SVG concepts and attributes.
- A Complete Guide to SVG - CSS Tricks is a popular website for web developers, and they have an excellent guide to working with SVG graphics. This guide covers everything from the basics of SVG syntax to advanced topics such as animations, filters, and SVG optimization.
- SVG on the Web - SVG on the Web is a website dedicated to teaching people how to use SVG graphics in web design. It offers a wide range of tutorials and guides, including an introduction to SVGs, creating SVGs from scratch, working with SVG icons, and more. Each tutorial is well-written and easy to follow, with plenty of examples and code snippets to help you learn.
- SVG Tutorial by TutorialsPoint - This is a detailed tutorial on SVG graphics that covers a wide range of topics, from basic shapes and text to complex animations and interactivity. The tutorial is well-organized and easy to follow, with clear explanations and plenty of examples. It also includes a section on SVG editors and tools, which can be useful if you're looking to create or modify SVG graphics.
SVG Editors
Inkscape

Inkscape is a free and open-source vector graphics editor that can be used to create or edit SVG files. It has a user-friendly interface and a broad range of features, including drawing tools, text tools, and object manipulation. Inkscape is an excellent tool for creating complex SVG graphics.
Adobe Illustrator

Adobe Illustrator is a paid vector graphics editor that is widely used by designers and artists. It has a powerful set of tools for creating and editing SVG files, including drawing tools, text tools, and advanced layer management. Adobe Illustrator is an industry-standard tool used by many professionals.
Sketch

Sketch is a popular vector graphics editor for macOS that can be used to create and edit SVG files. It has a simple and intuitive interface, with a focus on user experience and ease of use. Sketch is an excellent tool for creating simpler SVG graphics.
Figma

Figma is a cloud-based design tool that can be used to create and edit SVG files. It has a user-friendly interface and a broad range of features, including drawing tools, text tools, and object manipulation. Figma is an excellent tool for creating and collaborating on complex SVG graphics.
Boxy SVG
Boxy SVG is a free and open-source vector graphics editor that can be used to create or edit SVG files. It has a modern, user-friendly interface and a range of features, including drawing tools, text tools, and object manipulation. Boxy SVG is an excellent tool for creating simple to complex SVG graphics and is available for Windows, macOS, and Linux.
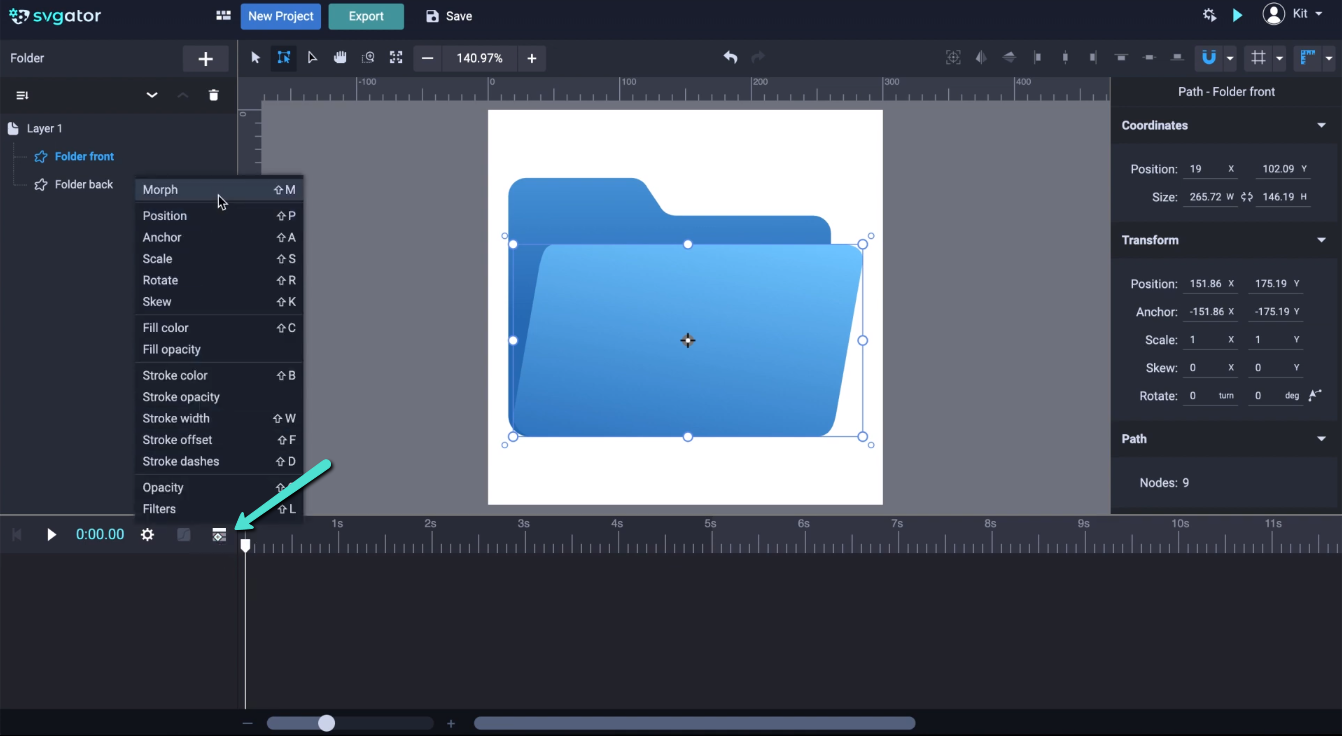
SVGator

SVGator is a super cool tool for making and animating SVG graphics. With the right tools and templates, you can create some seriously stunning and intricate SVG animations in just a few minutes. How awesome is that?!
SVG Generators
SVG generators are tools that can help you create SVG graphics quickly and easily:

-
fffuel - a collection of useful SVG tools. Color utilities, shape generators and more.
-
Gradient Generator - a powerful tool for all your gradient needs.
-
SVG Circus - simple tool for creating quick SVG animation

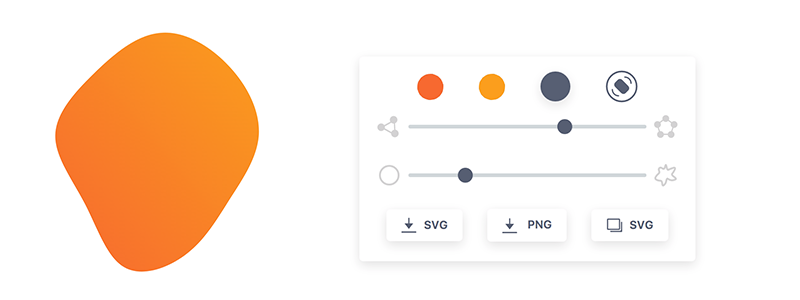
- SVG Shape Creator - create nice-looking SVG blobs for your website
- Pattern monster - a large collection of customizable SVG patterns

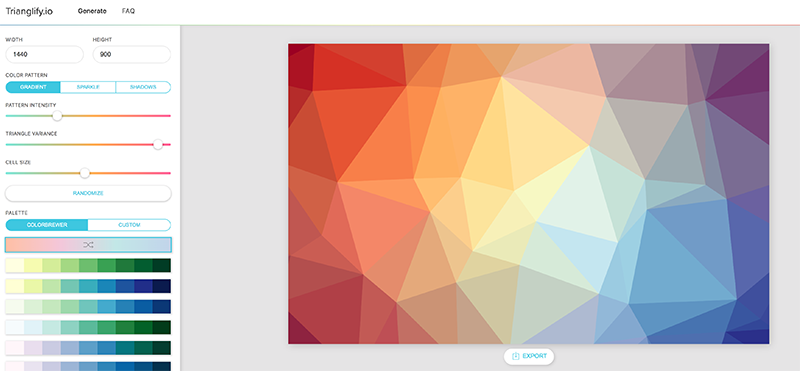
- trianglify.io - create low-poly patterns
SVG Optimization
Optimizing SVG graphics is critical for improving website performance. SVG graphics that are not optimized can cause slow page load times, which can negatively impact the user experience. Fortunately, there are many online tools available to help you optimize your SVG graphics. Here are a few of the most popular:
-
SVGO - a free and open-source tool that can be used to optimize SVG files by cleaning up unnecessary code and reducing file size. SVGO is an excellent tool for optimizing SVG graphics that have been created manually or that have been generated by other tools.
-
SVGOMG - a free online tool that can be used to optimize SVG files by reducing file size and cleaning up unnecessary code. It also has a live preview feature, so you can see the changes in real-time.
-
ImageOptim - free tool for optimizing many types of images, including SVGs (uses SVGO under the hood).
Conclusion
SVGs are a great and versatile format for creating graphics and icons on the web. In this blog post, we shared some excellent resources to help you create, edit, and optimize SVGs for your projects with confidence. These tools and libraries can make it easy for both designers and developers to create beautiful and fast SVGs.



